Let’s think of branding as the perception you have of a product.
User experience would then be what you actually get from using that product.
Sometimes you have products that exceed your expectations and delight you. Other times, what you get is completely different from what you expected.
That can be considered deception. And no one likes to be deceived, let alone customers who have a multitude of competitors to turn to if a brand doesn’t deliver.
Therefore, branding and user experience should be aligned to avoid your customers feeling deceived.
In this article, we look at to what extent this is being done on three popular brand websites to gain insights on how you can align brand and UX on your website.
How Patagonia Delivers a Branded Digital Experience
You may have heard of Patagonia. It’s a popular American brand offering sustainable clothing for the outdoors. But what does Patagonia say about themselves?
According to their About Us page, Patagonia’s brand values are:
- Passion for outdoor sports
- Simplicity
- Utility
- Environmentally conscious
- Honesty
- Dedication
Do they align their branding with their user experience?
Homepage

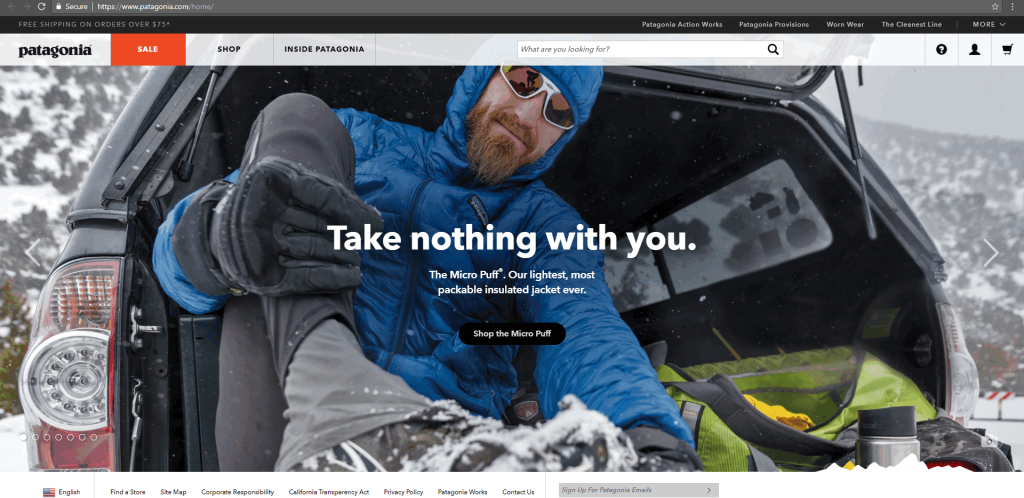
Patagonia has an extremely simple homepage that has visually striking hero images and strong text copy. The images clearly show the people who would use their products and the places they would use them. The copy “Take nothing with you,” and others like it on different images, succinctly communicates their value proposition and strikes a powerful message at the same time.
Even their navigation is simple and clutter-free, focusing users to just the “Sale,” “Shop,” and “Inside Patagonia” menus at the top. This minimalism also allows the image and copy to be the focal point of the homepage.
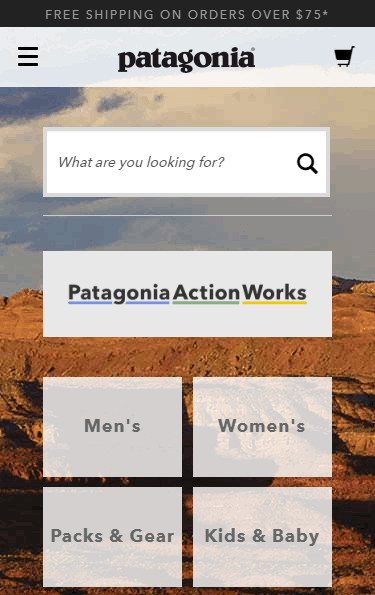
Their mobile version is less visual but maintains the minimalistic and functional aspects on the small screen:

Meta Title & Description
Here’s an example of a title and description from the women’s category:
Title: Women’s Outdoor Clothing by Patagonia | Free Shipping over $75
Description: Built to last. Explore women’s outdoor clothing—jackets, pants, shirts and more—and gear at Patagonia.com. Free Shipping over $75. 1% for the Planet®.
Can you see the brand values in the description? “Built to last” communicates their value of utility and “1% for the Planet” shows you the environmentally responsible side of the company. The site incorporates their values in their meta descriptions throughout the site.
FAQ Page
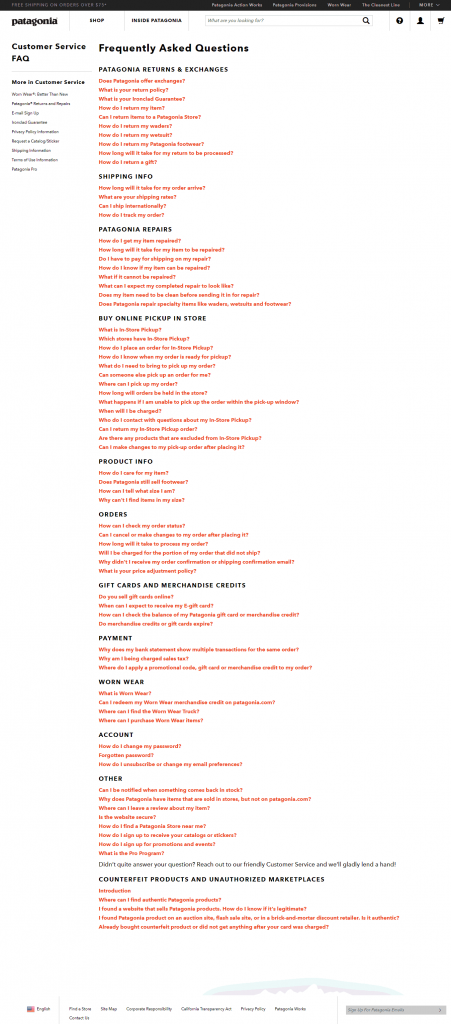
Branding needs to be consistent and persistent, and it is demonstrated on Patagonia’s FAQ page. The page is comprehensive and transparent in describing their policies. If you’ve ever seen an FAQ page that is just 3 questions long, you’ll appreciate the level of detail on this page a lot more.

Lightbox Popup
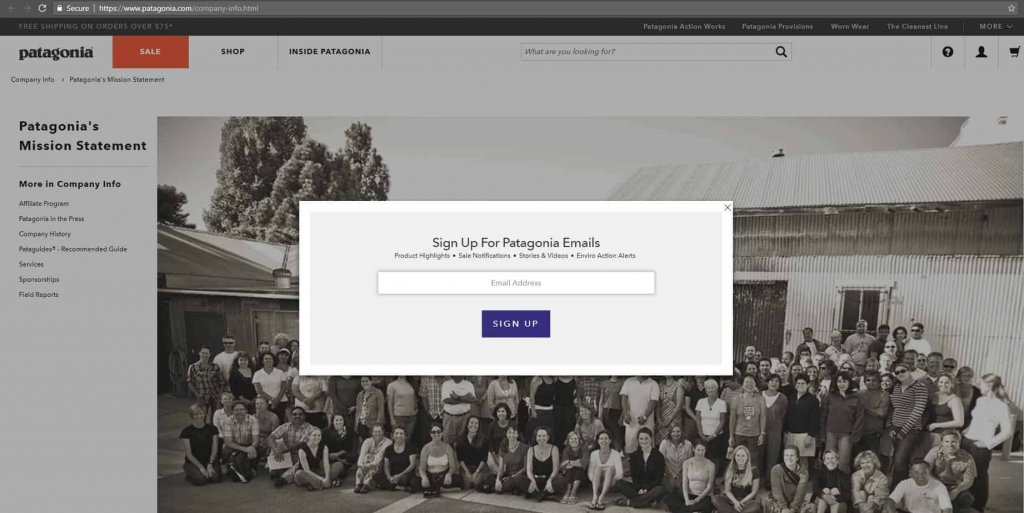
The site does have the notorious lightbox popup that prompts you to sign up for their emails.

That said, it does inform you about the benefits of the sign-up and isn’t as bad as other popups that are displayed immediately upon visiting the site. The popup isn’t branded but “Enviro Action Alerts” is aligned with their values as an environmentally conscious brand.
How the “Wait But Why” Blog Aligns Its Branding & User Experience
Wait But Why is a long-form blog created by Tim Urban that is all about simplifying complicated topics. That means a single post can be as long as a small book, but each post includes silly stick figure drawings to make the reading a treat and the brand recognizable and persistent.
What’s the “Wait But Why” Brand All About?
- Personable
- Light-hearted
- Down-to-earth
- Making things simple
The “Wait But Why” User Experience
From Blog Post Images to Icons & Buttons
Tim Urban’s trademark stick figures can be found everywhere. Images on the blog posts can be simply funny,
or funny and educational.
But the blog’s identity can be seen in the small things as well. Take a look at how “Wait But Why” turns what could be pretty standard social media icons into “special men”:
Title & Description
The blog’s titles are not meant to be optimized for search engines but rather aligned with its brand. The playfulness of the blog shows with the title “Wait But Why” for the homepage and “Wait But Who” for the About Us page.
Unfortunately, some pages are missing meta descriptions, but the homepage is a good example of a branded description: “A popular long-form, stick-figure-illustrated blog about almost everything.”
Blog Content
Written content is a major component of this blog site and delivers a rich brand experience.
Headings: The posts are indeed extremely long, but they are easy to navigate with great use of headings
and subheadings.
Images: There are a lot of images used in the post to give you a break from the lengthy read.
PDF: There is an option to download the blog posts as a PDF. Although this isn’t free, it also considers user need while being on brand. Not only does the blog make complex theories simpler for its readers, it also makes the experience of consuming its content simpler.
Email Pop-Ups
When a site makes something as irritating as email pop-ups speak to the brand, it really completes the digital experience.
How much can a small, local business commit to user experience?
Live Zero is an independent business in Hong Kong that sells bulk food and everyday reusables. It has physical stores, a small ecommerce site, and popular social media accounts.
What I didn’t expect is to find their About Us page devoid of any brand information, despite knowing that they are on a mission to encourage zero waste:
The company focuses its efforts on social media and does have a clear brand voice there. While website content might not be priority for small businesses, I feel they could have easily brought over content (such as their intro video on their Facebook page) from social media to their About Us page.
If not from their website, though, it’s clear from their social media channels what the brand values are.
The Live Zero Brand
- Advocating a waste-free lifestyle
- Creating awareness of environmental issues
- Caring about community and sharing
- Personable
- Positive, optimistic
Does their site align with their brand?
Meta Descriptions
The titles don’t have branded elements to them, but here are some examples of their descriptions:
“Hong Kong’s first zero waste store selling sustainable, green, eco friendly, plastic free products for your zero waste lifestyle! Selling bulk bin food!”
“Stasher Bag – 100% pure platinum silicone – Non-toxic – Pinch-lock™ seal – Dishwasher and microwave safe – Endlessly reusable – Write on it! Sandwich Bag”
As a brand that is about promoting a certain lifestyle, I think highlighting the eco-friendly features of the store and products are on brand here.
Images
The colourful product images do pop against a simple site and create a positive emotion.
Product Page Content
While most of their content focuses on laying out product features for visitors, their product pages have elements of a branded experience.
In the above example of a product page, there is information on the environmental impact of using this product. This aligns with the brand’s core mission of spreading awareness and promoting responsible consumption.
Call-to-Action
Above the “Shop Now” button, visitors are asked to “Save the planet one sip at a time.”
This is a small attempt but a great step towards a completely branded experience. I hope this is where they are heading next with other parts of the site as well.
Take the first step in delivering on the promise of your brand
If you want to lift your brand to the next level, take the first step in delivering a user experience that matches your brand:
- Audit your brand values – do you know what your brand stands for? Do you internally agree on all your brand values? If there is ambiguity, it’s time to define your brand and communicate this internally before it is reflected on your website or other platforms for external parties.
- Audit your site’s user experience – before you get to improving and aligning your website with your brand, you need to understand the current state of your site’s UX. Map out core user journeys and the parts of your site users experience at each touchpoint.
- Identify opportunities – Once the paths are mapped out, prioritize the touchpoints that are most important to you, e.g. if a large portion of your users enter the site organically, could you improve the messaging on your title and description tags?
With every page that gets updated and each new piece of content that gets put up, your team needs to be translating your brand into a delightful user experience.
What are the brands you know that deliver the ultimate digital brand experience?
Is your site UX delivering on the promise of your branding?



